
Aligned
WordPress theme was based on a Habari Project theme of the same name by
Thomas Silkjaer - The Undersigned. The theme features a grid-based
layout with two columns.
12:10 AM

Aligned
WordPress theme was based on a Habari Project theme of the same name by
Thomas Silkjaer - The Undersigned. The theme features a grid-based
layout with two columns.
DOTMONSTER
3:05 AM
This tutorial is very easy if you just follow this step by step tutorial properly. With this hack, you can choose to display only a selected amount of text from the beginning of each post as a teaser instead of showing the entire post on the front page of your blog. Then when people want to read the rest of your post, they can click a “Read more...” link to read your entire post. (Note that you’ll need to have post pages enabled in order to make this feature work.)
Update Your Template Code:
1. Login to your Blogger account and go to Layout > Edit HTML (click Expand Widget Template).
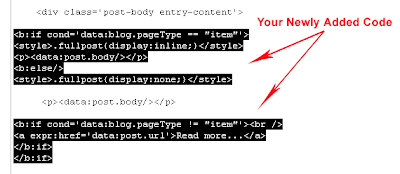
2. Find this line of code:
<data:post.body/>3. Copy this code just before the code above:
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<b:if cond='data:blog.pageType != "item"'><br />
<a expr:href='data:post.url'>Read more...</a>
</b:if>
</b:if>

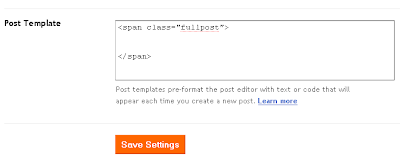
<span class="fullpost">
</span>

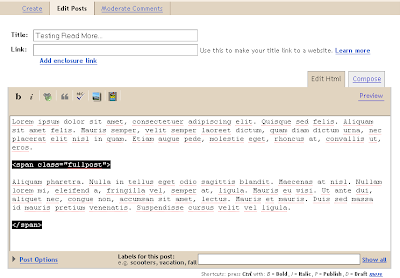
 Publish or preview your new post to see your newly created "Read More..." works on your blog.
Publish or preview your new post to see your newly created "Read More..." works on your blog.
DOTMONSTER